
Pure CSS Progress Bar Animation by CSS3 Codeconvey
Here is a simple step CSS progress bar that is responsive. When added or removed, the spacing between each numbered step is auto-adjusted. Pomodoro Timer. Author: IDX. An elegant progress bar that descends with an accompanying timer. It has a beautiful red background color that captures the user's attention.

4 CSS Progress Bars You Can Use on Your Website
As the name suggests, the interactive progress bar with CSS is a progress bar that allows you to interact with your project's progress. Generally, it has a chain with circular nodes, and clicking on each node will enable it to achieve a light yellow color.

An Animated CSS Progress Bar Makes Coding Much More Fun
Our goal is to build a simple and effective responsive progress bar that does the following: Has four steps to completion. Each step has a default, active, and complete state. Can progress from step to step until completion. Check out the CodePen here for a live example. The HTML

How to Create Progress Bar HTML CSS & JavaScript YouTube
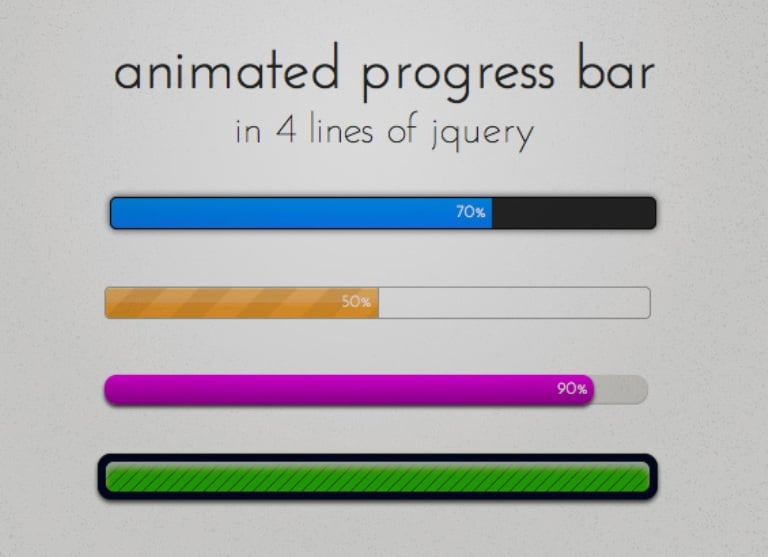
This progress bar uses the HTML5 custom data-* attribute to allow for quick updating to a progress bar animated by Zepto (or jQuery). The animation is. Pen Settings. HTML CSS JS Behavior Editor HTML.. About CSS Preprocessors. CSS preprocessors help make authoring CSS easier. All of them offer things like variables and mixins to provide.

Simple css progress bar whyjulu
This modern, discrete progress bar uses CSS keyframe animation to add a progressive effect to a section of your website. The example uses an infinite animation property, so the discrete bars will animate and repeat forever.

Animated Progress Bar CSS CSS Tutorial YouTube
1. Simple Progress Bar To start with let's choose the simplest progress bar. It is a simple horizontal bar with a colored background. Create a

Collection of handpicked free HTML and CSS progress bar code examples. Html5, Css, Progress
Basic Progress Bar A normal

Simple HTML Progress Bar Example with Snippet CSS CodeLab
A Collection of hand-picked 15 Progress Bars With Css Only code examples. 1.SIMPLE PROGRESS BAR Simple CSS progress bar with animation. Made with Html Css/SCSS Author Traf Demo See the Pen Simple progress bar animation by Traf (@traf) on CodePen.

Simple Css Progress Bar Using Html Css Amp Bootstrap Css Progress Bar Gambaran
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

jQuery CSS Progress Bar FormGet
89 1 9 asked Aug 25, 2011 at 13:07 Shahin 12.6k 40 128 207 Add a comment 18 Answers Sorted by: 242 #progressbar { background-color: black; border-radius: 13px; /* (height of inner div) / 2 + padding */ padding: 3px; } #progressbar>div { background-color: orange; width: 40%; /* Adjust with JavaScript */ height: 20px; border-radius: 10px; }

CSS Progress Bar Tutorial YouTube
Simple CSS Progress Bars HTML HTML Options xxxxxxxxxx 53 1
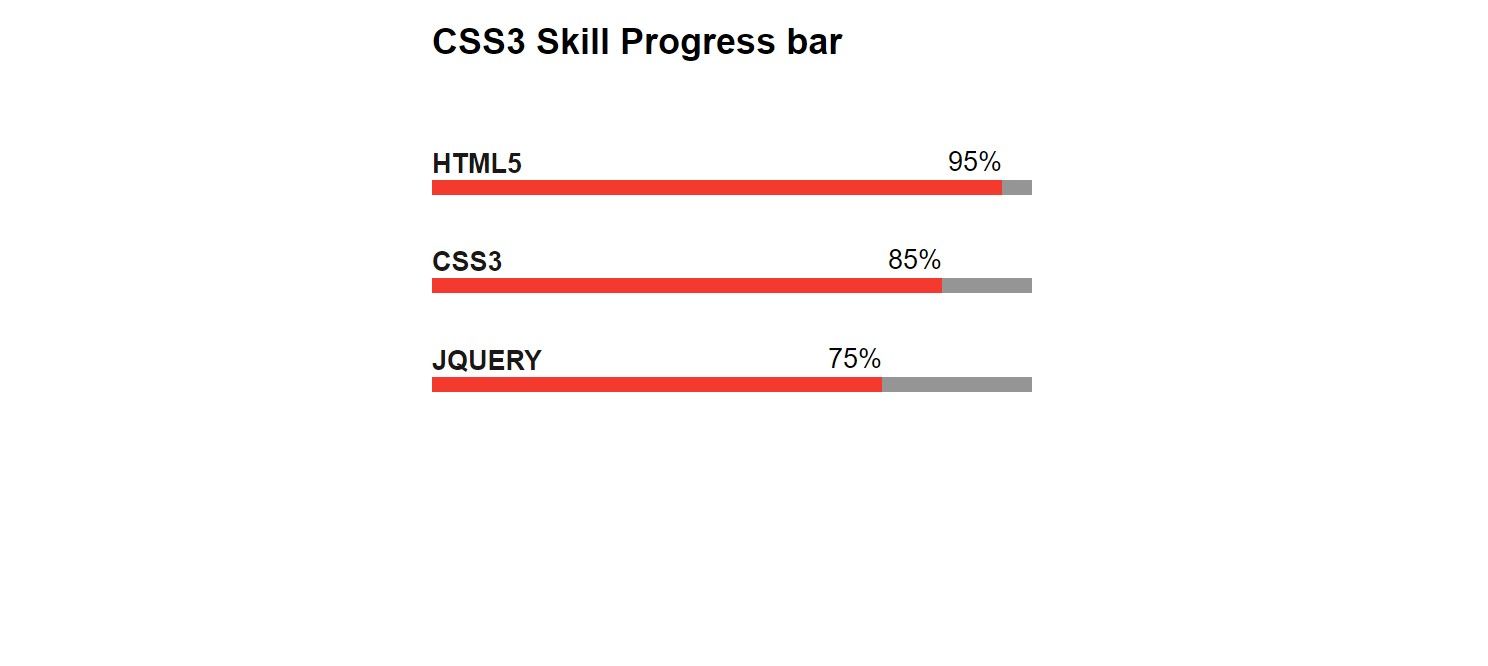
HTML
5CSS3
12
CSS3 Simple ProgressBar Animation Bahasa Pemrogaman
As per the standard defined by W3C, the progress element represents the completion progress of a task. A progress element must have both a start tag (i.e. ), even though it looks like a replaced element (like an input). This is good though, as it helps with fallback content as we'll cover later.

35+ CSS Progress Bars
Animated Goal Progress Bar jQuery plugin. Using this plugin, you can make a jQuery-animated progress bar. Simply enter the necessary information, and the plugin will calculate your goal's progress and animate the bar. You can specify the text that will appear before and after the raised amount. If you leave the credits in the source code, you.

Create Step Progress Bar Using HTML And CSS html css step progress bar YouTube
1. Swiper Progress Bar Preview If you are using Swiper (one of the top jQuery carousels ), you can use this full-width progress bar for it. It indicates the viewer when the auto scrolling will take place. Very common in hero slider designs.

how to create a simple progress bar using html, css and javascript Progress bar, Progress, Css
30 Awesome CSS Progress Bars (Free Code and Demos) Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. 1. Progress Bar Animation Author: Eva Wythien (evawythien) Links: Source Code / Demo Created on: November 1, 2018 Made with: HTML, SCSS, JS

15+ Amazing HTML CSS Progress Bars [ Demo + Code ]
Check out these excellent HTML Progress bar which are available on CodePen. Best collection of CSS Progress bar. In this collection, I have listed over 25+ best HTML Progress bar Check out these Awesome Progress bar like: #1 SVG Circle Progress Bar, #2 Gradient Progress Bar, #3 Dynamic Bootstrap Progress Bar and many more. #1 Cool Progress Bar